いきなりですが、ものづくりやデザインを設計するのに、重要な考え方が存在するのはご存知でしょうか?
例えば、スマートフォンの形やツイッターの青い鳥、さらにアップルのロゴ。
実はこれらすべて同じ比率によって設計されています。
そして、その比率のことを黄金比と呼ばれています。
水槽もこの黄金比を用いてレイアウトすることができます。
そこで、黄金比について簡単にまとめたので、レイアウトを組む時に活用してください。
また、黄金比を求めるツールを作成したので、利用してみてください。
レイアウトで活用する黄金比について
まずは黄金比について見てみます!
黄金比とは・・・
人が見て美しいと感じるということは、見ていて気持ちが良いと感じているからです。
例えば、この2つのレイアウトを見てどちらが美しいと感じますか?
レイアウト1
おそらく、レイアウト2のほうがメリハリのある、自然でまとまったレイアウトで美しいと感じたはずです。(下手くそわかりづらいと思いますが・・。)
なぜかというとレイアウト2にはある比率によって描かれたレイアウトだからです。
その比率というのが「1.618:1」です。
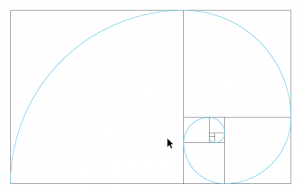
よくこのような図で表現されます。
この図は、長方形を「1.618:1」の比率で分割して、分割された別の長方形の中にも「1.618:1」で分割し、さらに分割された別の長方形の中でも「1.618:1」で分割し、それぞれできた正方形の中に、2つの対角を通るような弧を描き、それぞれの弧をつなげていくと、徐々に小さくなる渦巻き状の螺旋が描けます。
この渦巻きを「ベルヌーイの螺旋」や「対数螺旋」といいます。
意味がわからないと思うので、次の2点のみを覚えておけばOKです。
- 「1.618:1」で分割すると黄金比が作れる。
- 人間はこの図の渦を巻いている中心部(図形がどんどん小さくなっている部分)を注目してしまう。
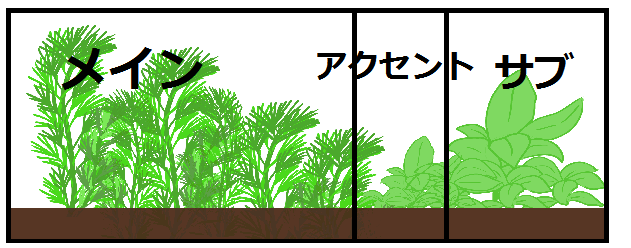
レイアウト2は、左側にメインとなる水草を配置し、サブとなる水草を右側に、その左側にアクセントとなる水草を配置しました。 あまりアクセントになってない気がしますが・・。
あまりアクセントになってない気がしますが・・。
アクセントの部分は、他の場所よりも多くの情報を持たせるようにします。
有名なあれも黄金比でできている
かの有名なモナリザをご存知ですか?
実はあれも黄金比を利用して描かれていると言われています。
よくわからないけど何故か人を惹きつける絵画として有名ですよね。
エジプトのピラミッドもこの比率によって建築されています。
黄金比の利用は、芸術面だけでなく様々なデザインにも利用されています。
例えば、冒頭で触れたアップルのロゴからTwitterのロゴも今あなたが見ているこのサイトにも黄金比が利用されているんですよ!PCのみですが。
それだけあらゆる「デザイン」において黄金比は非常に重要なものであるということです。
「水槽は自然を出すんだからより乱雑なレイアウトのほうが良いに決まってる!」と思う方もいますよね。実は絵画やデザインだけでなく、自然界にも多く存在しています。
例えば花やオウムガイの貝殻なども黄金比が利用されています。
この黄金比を水槽のレイアウトに生かすことができれば「自然で美しい水槽」が作れるというわけなのです!
この黄金比を利用してレイアウトを組まない手はないと思いませんか!?
花を見て美しいと思わない人はいないのと同じように、黄金比を使って組まれたレイアウトを見て美しいと思わない人はいないのです!!
黄金比を利用しているレイアウト例
ほとんどの方が、この比率をみても具体的にどうやって組めばいいのかわからないと思います。
そこで、この黄金比を使ったレイアウトを探してきました。
出典:六畳一間でアクアリウム様
もちろん黄金比を利用しなくとも、美しい水槽を作ることが出来ます。
ですが、黄金比を利用すればワンランク上の水槽が作れるようになります。
あなたも、黄金比を利用してワンランク上の水槽を作れるようになりましょう!
ちなみに、水草が成長してしまうと黄金比が崩れてしまうことがありますが、多少の誤差は許容範囲ですよ。
黄金比を求める
最後に、黄金比が求められるツールを作成しました。
水槽サイズを入力すると、その数字を「5:8」で分割した結果を黄金比に表示します。
「1:1.618」を5倍にすると約「5:8」になるので、ここでは「5:8」で計算しています。
水槽サイズとありますが、数字ならなんでも求めることができます。
また、黄金比は数字を逆にしても問題ないです。「8:5」でもOKってことですね!